How to get started with Google Maps in Svelte 3 432 words.
Last Updated
The following guide will show you how to configure Google Maps with Svelte 3.
Enable the Google Maps JS API
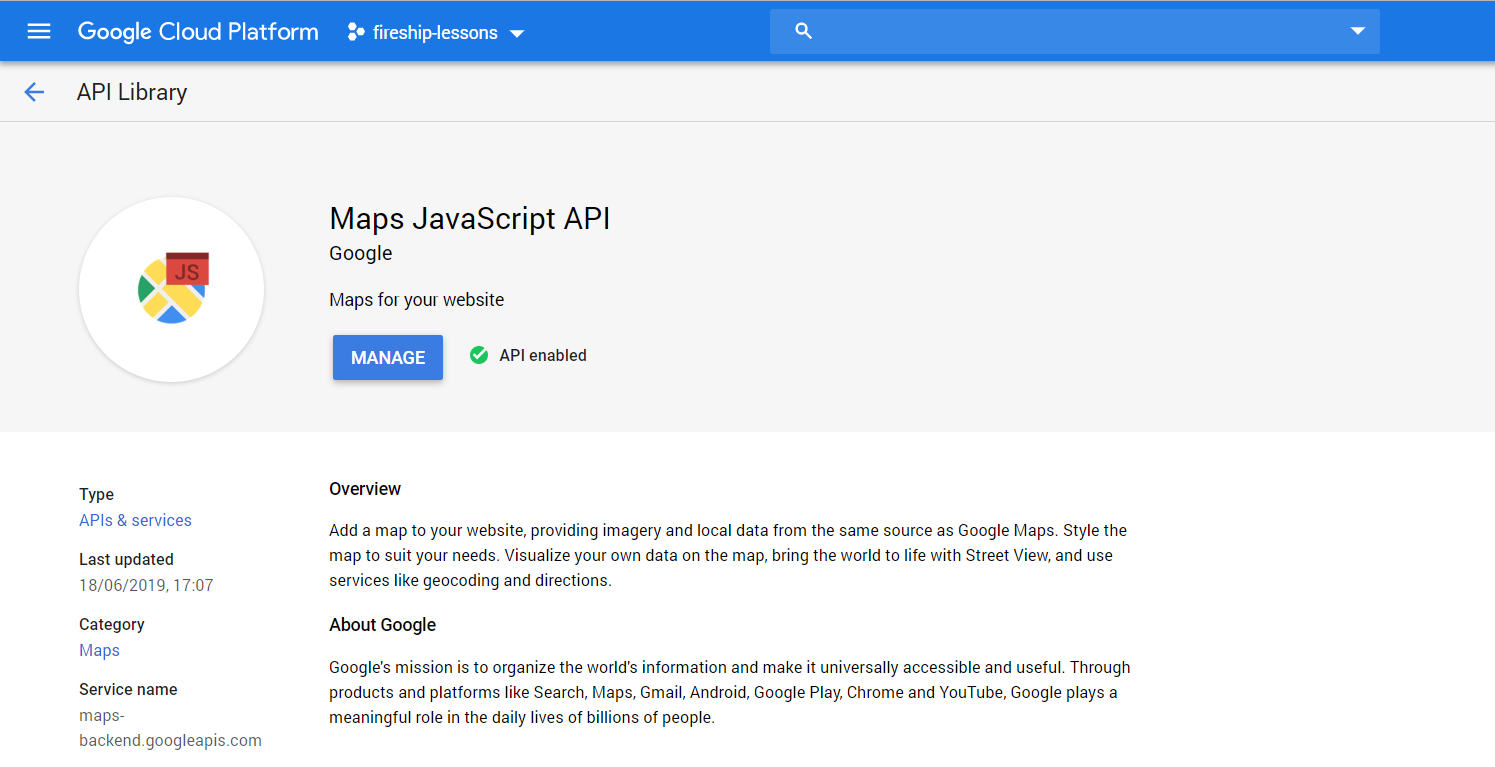
First, you must enable Google Maps with a Google Cloud or Firebase project, then grab your API from the credentials tab.

Enable the Google Maps JavaScript API from a GCP or Firebase project.
Detect when Google Maps is Ready
Google Maps will be loaded asynchronously and the script can notify us when it is ready by calling a callback function. In Svelte, we define an initMap callback on the window and use it to set the ready prop on the app so we can react within a svelte component.
import App from './App.svelte';
const app = new App({
target: document.body,
props: {
ready: false,
}
});
window.initMap = function ready() {
app.$set({ ready: true });
}
export default app;
Before
In the App.component we declare the script using <svelte:head> using the API key from the GCP console. The map component is conditionally loaded the Google Maps is ready. In addition, I recommend removing global padding if you want to build a fullscreen map.
<script>
import Map from './Map.svelte';
export let ready;
</script>
<svelte:head>
<script defer async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap">
</script>
</svelte:head>
<style>
:global(body) {
padding: 0;
}
</style>
{ #if ready }
<Map></Map>
{ /if }Create the Map
Lastly, we create the map in its own Map.svelte component. We know that the Google Maps JS script is finished loading at this point, allowing us to create a new interactive map with the onMount lifecycle hook. The container prop is used to reference the DOM element the map will be mounted to.
<script>
import mapStyles from './map-styles'; // optional
let container;
let map;
let zoom = 8;
let center = {lat: -34.397, lng: 150.644};
import { onMount } from 'svelte';
onMount(async () => {
map = new google.maps.Map(container, {
zoom,
center,
styles: mapStyles // optional
});
});
</script>
<style>
.full-screen {
width: 100vw;
height: 100vh;
}
</style>
<div class="full-screen" bind:this={container}></div>
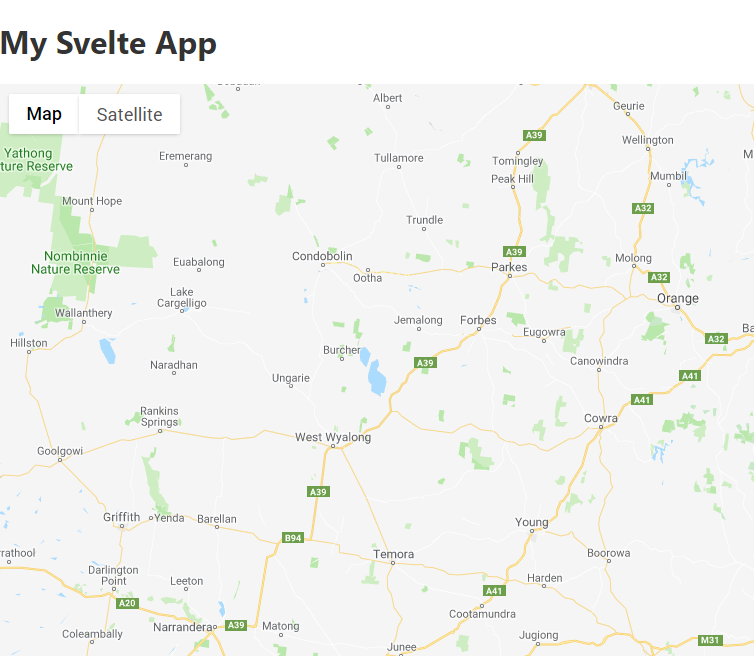
Google Maps running in Svelte 3
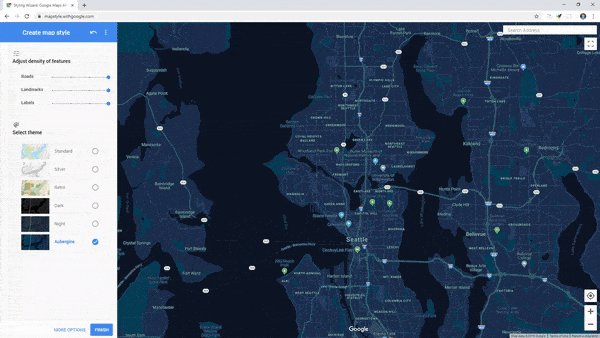
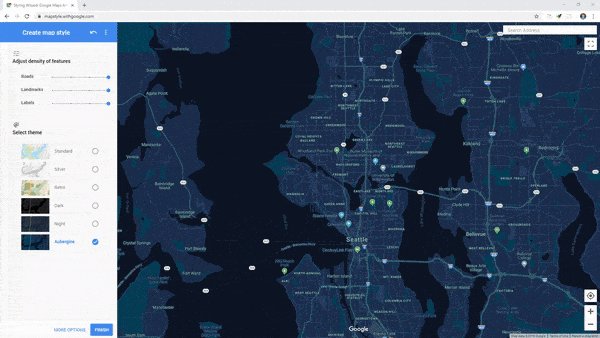
Optional: Customize the Base Google Map
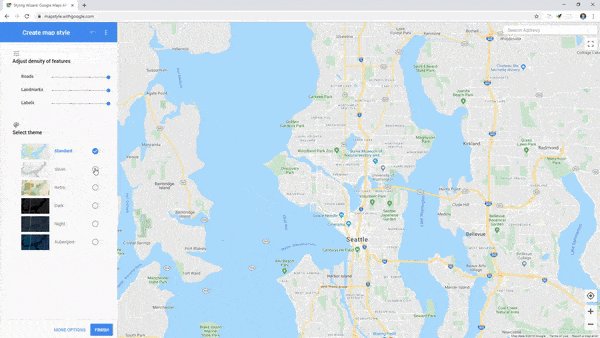
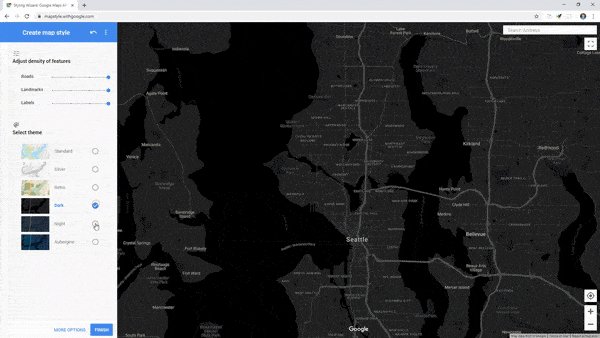
Use Google Maps Customization Wizard to change the style of the base map. This will give you a large JSON object of styles you can paste into a file named map-styles.js in your project.

Use the Google Maps Wizard to customize your app with ease
Copy the JSON output and add the export default statement before pasting. This will make the file easier to work with in Svelte, which uses ES6 import syntax.
export default [
{
"elementType": "geometry",
"stylers": [
// ... other map styles
