A collection of useful regular expression techniques and examples for the JavaScript developer. 514 words.
Last Updated
Regular Expressions are notoriously difficult to learn - they have a very compact syntax that ends up looking like gibberish. However, they can be extremely powerful when it comes to form validation, find and replace tasks, and/or searching through a body of text. The following cheatsheet provides common RegEx examples and techniques for the JavaScript developer.
🔥 There are several awesome tools that can help you debug RegEx in the browser - my personal favorite is RegExr.
How do you Pronounce RegEx?
Much like Gif vs Jif, the proper pronunciation of RegEx is passionately debated among developers. Based on my limited twitter poll, in looks like most prefer the hard G over the soft J.
Before I make a video about Regular Expressions... How do you pronounce it?
— Fireship (@fireship_dev) May 18, 2020
Regex Reference
Basics
/ expression / flags, i.e/[A-Z]+/gbasic format/ hello\?\*\\/escape special characters with backslashes()group with parentheses|logical OR
Character classes
\wword\ddigit\swhitespace (tabs, line breaks)\WNOT word\DNOT digit\SNOT whitespace\ttabs,\nline breaks.any character (except newline)
Brackets
[xyz]match any x, y, z[J-Z]match any capital letters between J & Z.[^xyz]NOT x, y, z
Quantification
bob|alicematch bob or alicez?zero or one occurrencesz*zero or multiple occurrencesz+one or multiple occurrencesz{n}n occurrencesz{min,max}min/max occurrences
Anchors
hello worldexact match^hellostart of the stringsworld$end of the string
How to Use RegEx in JavaScript
Create a Regular Expression
There are two ways to create a regular expression in JavaScript. The literal way is just a set of characters between two forward slashes / /.
const re = /foo/;
You can also instantiate RegExp.
const re = new RegExp(/foo/);
String Regex Functions
There are several ways to use a regular expression on a string primitive, such as (1) match all the occurrences, (2) search for the existence of a pattern, or (3) replace matches with a new value.
const matches = 'aBC'.match(/[A-Z]/g);
// Output: Array [B, C]
const index = 'aBC'.search(/[A-Z]/);
// Output: 1
const next = 'aBC'.replace(/a/, 'A');
// Output: ABC
Common Examples
Password Validation
How do you validate the format of a password for a signup form? Let’s force passwords to contain a capital letter, lowercase letter, number, and min length of 8.
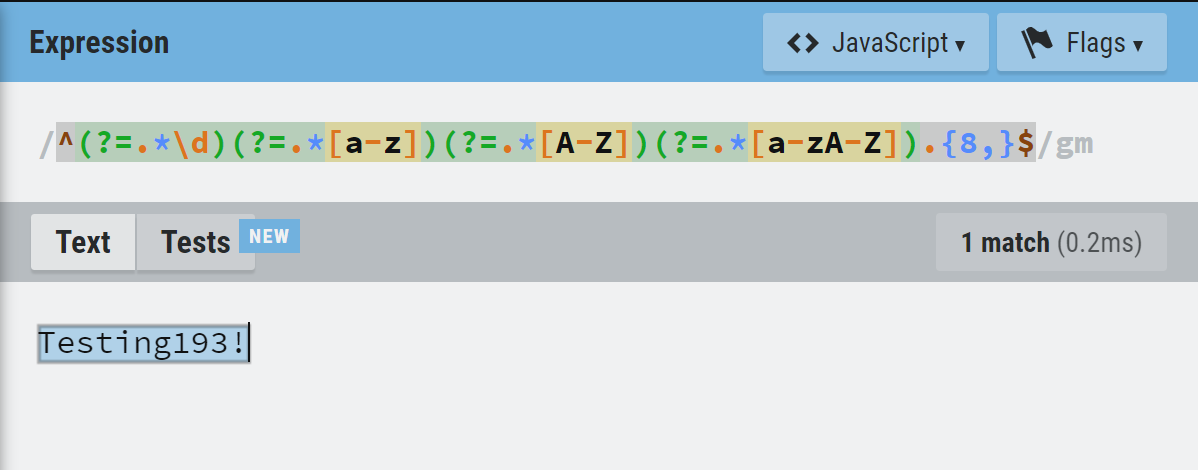
const re = /^(?=.*\d)(?=.*[a-z])(?=.*[A-Z])(?=.*[a-zA-Z]).{8,}$/g
"1sMyPasswordOK?".search(re);

Validate a password with RegEx (via regexr.com)
See full demo.
Hex Codes
How do you find all of the hex codes, such as CSS colors, in a document? Useful if you need to analyze the color scheme.
const re = /#?([\da-fA-F]{2})([\da-fA-F]{2})([\da-fA-F]{2})/g
"color: #ffffff; color: #000000;".match(re);

Find all of the hex codes with RegEx (via regexr.com)
See full demo.
Remove HTML Tags
How do you remove all HTML tags from a document? Use the regex below to find and replace all HTML tags.
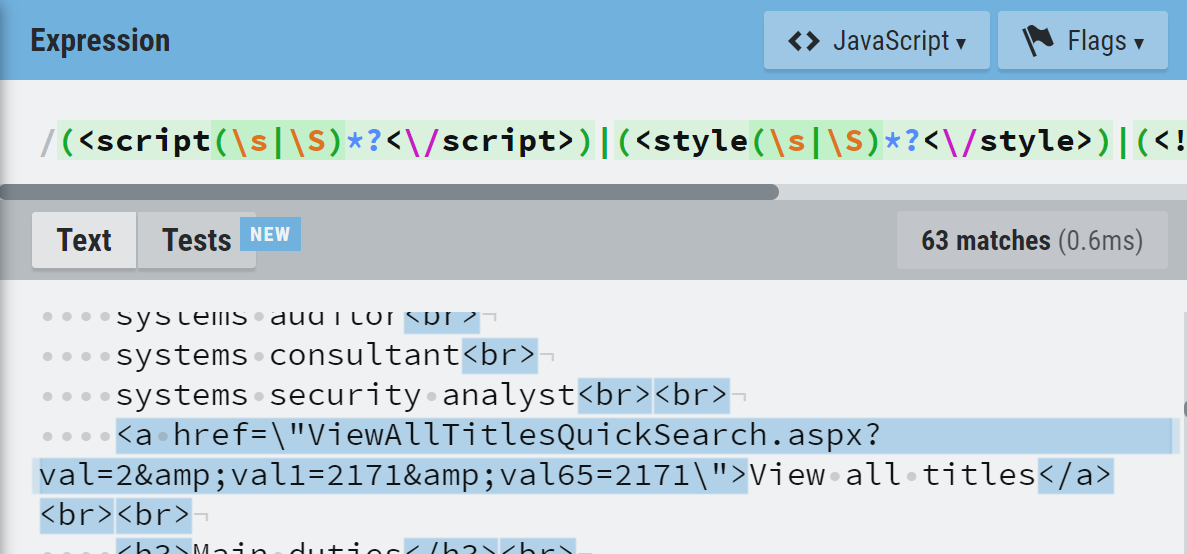
const re = /(<script(\s|\S)*?<\/script>)|(<style(\s|\S)*?<\/style>)|(<!--(\s|\S)*?-->)|(<\/?(\s|\S)*?>)/g
const sanitized = "<h1>Hello World</h1>".replace(re, '');

Find all HTML tags with RegEx (via regexr.com)
See full demo
